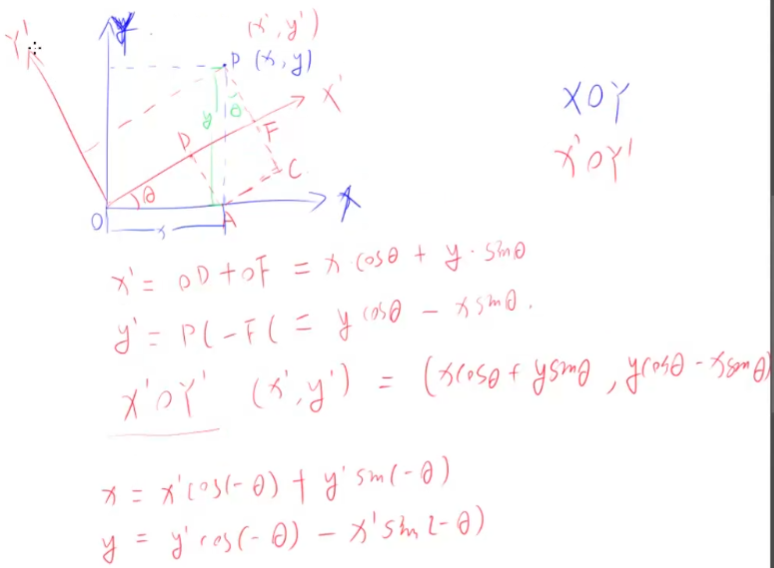
二维坐标系旋转

(根据上图的推到)
将坐标系顺时针旋转后,求得点坐标为:
x` = x cos角度 + y sin角度
y` = y cos角度 - x sin角度
将坐标逆时针旋转后,求得点坐标为:
x = x` cos负角度 + y` sin负角度
y = y` cos负角度 - x` sin 负角度
( 坐标变换 顺时针 和 逆时针 的区别在于角度的正负 )
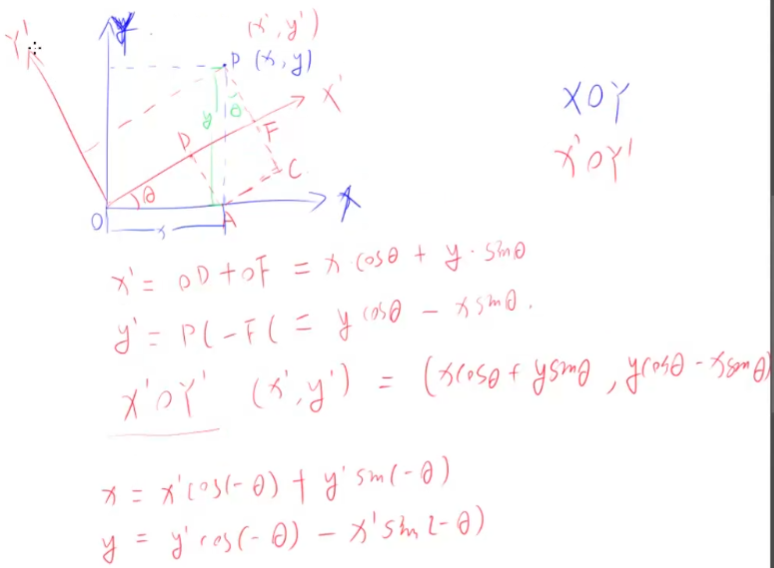
二维坐标系旋转

(根据上图的推到)
将坐标系顺时针旋转后,求得点坐标为:
x` = x cos角度 + y sin角度
y` = y cos角度 - x sin角度
将坐标逆时针旋转后,求得点坐标为:
x = x` cos负角度 + y` sin负角度
y = y` cos负角度 - x` sin 负角度
( 坐标变换 顺时针 和 逆时针 的区别在于角度的正负 )
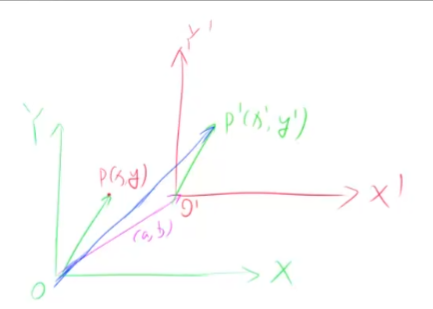
二维坐标系平移

二维坐标的平移,是平移坐标系。
o`p`(向量) 是 op(向量) 经过 oo`(向量)平移 后得到的。
op`(向量) 是 o`p`(向量)在 XOY坐标系中的呈现。
op`(向量) 坐标等于
x` = x + a
y` = y + b
二维单位向量
叉乘不符合交换律,俩个向量互换位子叉乘,得到的结果是不一样的。
单位向量:
模长等于一的向量。
求一个非零向量的单位向量:

(如何理解单位向量的计算公式)
单位向量是模长为1 ,有方向的,向量。
向量是有模长,有方向的。
用向量除以自身的模长,这样,向量的模就被化成1,方向不变。
零向量:
零向量长度为0
方向是任意方向
任何向量乘零向量都等于0
一个单位向量在平面直角坐标系上的坐标为(x,y) 根据勾股定理 和 单位向量模长为1 的特性 得 x(平方) + y(平方) = 1 。
斜率: y / x
二维向量的模
1、了解勾股定理
2、二维向量的模 = 根号下 ( 向量x的平方 + y的平方 )
3、通过Sin函数,计算向量沿X轴(顺时针/逆时针)的角度。= y / 斜角边
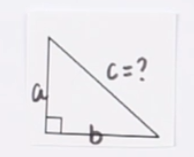
勾股定理
当我们知道三角形任意俩个边长,我们就能求出另外一个边长。


二维向量
二维向量 :
1、在数学上叫向量,在物理上叫矢量。
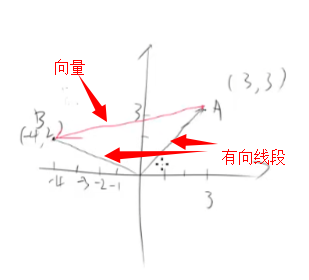
2、具有方向的线段叫做有向线段,以A为起点,B为终点的有向线段作为向量,可以记作 V = B - A
有向线段 和 向量 在一版数学研究中,向量是可以平移的,有向线段 是不可以平移的。

向量的计算
V= 箭头端点 - 末尾端点
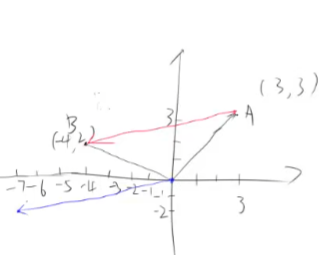
上图中的向量 的计算 :
V = B - AV
V = ( -4 ,2 ) - ( 3 , 3)
V = ( -7 , -1 )

蓝色向量 为平移后的 红色向量
( 向量具有平移的特点 )
( 向量只具有 长度 和 方向 )
( 不同的坐标系,向量的位子是不同的,所以向量没有坐标 )
二维坐标
1、笛卡尔坐标系
2、OpenGL 与 DirectX 进行屏幕映射时候使用的笛卡尔坐标系区别:
(OpenGL 屏幕左下角为 原点 )
(DirectX 屏幕左上角为原点)
3、简单介绍一下,2个二维坐标系的变换
Unity Shader介绍
本节理解 unityShader 与 ShaderLab 的关系
理解 ShaderLab 的组成
理解 Shader
理解 Shader 与 UnityShader 的区别。
Unity 中的所有 Shaders 文件都使用名为“ShaderLab”的声明性语言编写
Unity Shader 相当于一种封装结构
而UnityShader里面的顶点,片元着色器是使用CG语言编写的,而整个结构是ShaderLab的格式。
Shader 和 UnityShader 在概念上还是不一样的
可以理解为,Shader 是一种流程 ,也是 在顶点,片元,曲面等着色器上可高度编程化的。我们需要把场景准备阶段,灯光,剔除等一系列操作均以代码来完成。
而UnityShader可以理解为是一种将 Shader 进一步封装。将Shader 中大部分需要用代码来完成的操作封装起来(例如:场景准备阶段等一系列操作)结构上以ShaderLab为编程格式 + 顶点,片元着色器以CG语言编写的 混合性语言。
UnityShader总结
SurfaceShader介绍
SurfaceShader 和 顶点片源Shader的区别:
1、SurfaceShader 无 Pass 块
2、
Pass介绍
1、Pass 通道组成
1、Name "Default"
( Pass 块 名称 )
( 使用方法: 当我们在其他的 Shader 中想复用 该Pass块,我们就可以使用 Use 该 Pass 块名称 来复用该 Pass 块 )
( 我们在定义 Pass 通道名称的时候,名称可以有小写,但是当我们 Use 该 Pass 通道的时候,该名称需要全部大写 )
2、Tags { }
( Pass 块 标签 )
(
Pass 块内的 Tags 标签 除了拥有 SubShader 内的 Tags 标签项外,还拥有一些其他的项。
例如 :
“LightMode”=“ForwardBase”
光照模型 / 渲染方式 (前向渲染)
定义该 Pass通道在Unity渲染流水中的角色
“RequireOptions” = "SoftVegetation"
当满足该条件时候才能渲染该 Pass 通道。
等号 右面 书名号 内的值可以给多个,间隔用空格分隔
很少用到该项。
)
3、Render
( Pass 块 渲染设置 )
4、 CGPROGRAM 于 ENDCG
CG语言所写的代码,主要是顶点片元着色器。
渲染设置
Tags标签,如果写在SubShader 内,表示所有的Pass通道全部使用这个Tags标签
我们也可以把Tags标签写在 每一个Pass通道块中,这样该Tags标签就服务于该Pass块。
如果 SubShader 写了 Tags 标签,同时 Pass块内也写了 Tags 标签,那么程序会执行 SubShader 内的 Tags 标签。
Render设置 和 Tags 标签一样,既可以写在 SubShader 块内,也可以写在 Pass 块内。
Render设置 :
1、Cull off / back / front
( Cull 如果不写该项 渲染设置 ,那么Unity Shader 会默认裁剪物体背面。back )
( off : 关闭裁剪 物体俩面同时被渲染 )
( back : 裁剪背面 物体背面不被渲染 )
( front : 裁剪前面 物体前面不被渲染 )
2、ZTest Always / Never / Less / Greater / LEqual / GEqual / Equal / NotEqual
( 深度测试 )
(默认 :LEqual 小于等于)
( Always : 总是通过测试 )
( Never : 总是不通过测试 )
( Less : 当前深度值 < 储存的深度值时通过 )
( Greater : 当前深度值 > 储存的深度值时通过 )
( LEqual : 当前深度值 <= 储存的深度值时通过 )
( GEqual : 当前深度值 >= 储存的深度值时通过 )
( Equal : 当前深度值 = 储存的深度值时通过 )
( NotEqual : 当前深度值 != 储存的深度值时通过 )
3、Zwrite off / on
( 深度写入 )
( off : 关闭 )
( on : 开启 )
4、Blend
(混合)
( SrcFactor : 源 )
( DstFactor : 目标 )
5、LOD 100
( 不同的手机类型,使用不同的LOD,可达到性能提升 )
(例如:低端机使用 : 10)
(高端机使用 :100)
Shader Tags 介绍
Tags 标签
Tags 标签的模式是
key = value 这种 键值的模式
Tags包含:
1、 (渲染顺序)
“ Queue ” = “ Transparent ”
2、(渲染类型)
" RenderType " = " Opaque "
该标签的作用是,可以在C#代码中去识别 工程中所有 Unity Shader 的 RenderType 的值 如果 一个 或 多个 UnityShader 中 RenderType的值与C#代码中识别的值相等 例如 " Opaque " 那么 我们可以将这些UnityShader与某个UnityShader 进行替换。
( 就是一个识别的作用 )
3、“ DisableBatching ”= " True "
( 是否合批 )
4、“ ForceNoShadowCasting " = " True "
( 是否投射阴影 )
5、“ IgnoreProjector " = " True "
( 赋予该 Shader 的物体受否受阴影的影响 )
(透明物体一般不希望被投射上其他物体 的阴影,所以该标签一般用于透明物体)
( Projector 是 Unity 中一个做阴影的东西 )
6、“ CanUseSpriteAltas ”= " False "
( 该UnityShader 是否作用于精灵图片上 )
(通常用于UI)
7、“ PreviewType ”= " Plane "
( Unity 预览视图 展示的形状类型 )
( 默认是球形 )
( “ PreviewType ”= " Plane " 该标签将Unit 预览试图从球形变成了一个面板 )
( 通常用于UI )
SubShader块介绍
SubShader包含以下几部分
//可写/可不写
Tags { }
Cull off
ZTest Always
Zwrite off
Blend
LOD
//必须写
Pass { }
(一个SubShader中可以包含多个Pass通道,一般包含多个Pass通道的UnityShader是从第一个Pass 开始渲染,然后第二个,依次递推。)
(一版不建议使用多个Pass通道,因为每多一个Pass通道我们就要多耗费一个胶拷,这样会降低性能)
顶点片元着色器中使用的变量会在SubShader 下的 Pass通道中定义。
Pass通道中定义的变量名要和属性块中定义的名字相同,否则Unity监视面板中是无法控制的。
一个UnityShader中可以包含很多个SubShader块
Unity在加载这个Shader的时候,Unity会扫描所有的SubShader块选择第一个能在目标平台上运行的SubShader块,如果所有的SubShader块都不能运行,unity会选择Fallback 指定的Shader
Fallback 样式:
( Fallback "Legacy Shaders/Transparent/VertexLit" )
属性块介绍
(顶点,片元)Shader一共分为2大块
1、Properties - 属性块
2、SubShader - SubShader块
(统称为语义块)
属性块 :
属性块 声明的变量 会体现在Unity面板中。
属性块中写的只是我们要在Unity中展示的属性,而真正定义变量实在SubShader中
(例如:_MainTex ("Texture",2D) = "white"{ })
_MainTex : 变量名(在Shader中使用)
"Texture" : 体现在Unity检视面板 中的 名称
2D : 类型(2D图片)
“white”: 默认值(白色)
属性块常用基本类型 :
_Int ( "Int" ,Int ) = 2
_Float ( "Float" , float ) = 1.5
_Range ( "Range" , range ( 0.0 , 2.0 )) = 1.0
_MainTex ( "Texture" , 2D ) = " white " { }
_color("Color",color) = (1,1,1,1)
_vector("Vector",Vector)=(1,2,3,4)
_cube("Cube",cube)="white"{}
_3D("3D",3D) = "black"{}
1、命令缓冲区(Command Buffer)
2、固定函数渲染流水线(Fixed-Function Pipeline)简称固定管线
3、Shader
Gpu流水线上一些可高度编程的阶段,例如一些着色器 (顶点着色器、片元着色器等)由着色器编译出的代码,可以在GPU上运行。依靠着色器我们可以控制流水线上渲染的细节。
总结
本ke复盘之前学习内容
CG 数据类型
CG通常采用动态编译的方式(也支持静态编译)
动态编译可以理解为,我们在游戏运行时,把Shader代码修改了,在回到引擎中我们发现挂载该Shader的物体效果会发生变化。
Cg 数据类型(共7种)
float 32位
half 16位
int 32位
fixed 12位
bool 布尔数据
sampler 纹理 (共6种)
(sampler,sampler1D,sampler2D,sampler3D,samplerCUBE,samplerRECT)
*DirectX profiles 不支持samplerRECT
pc端 float / half / fixed 无差异。
因为pc端都把 half / fixed 都换算成float来计算。
手机端 float / half / fixed 还是有区别的。
Shader平台差异
宏的讲解。(坐标是否翻转)
OpenGL (写法更随意)
平台会自动补全
例:float4 v = float4(0);
DX(写法更严谨)
例:float4 v = float4(0,0,0,0);
调试工具
2种方法。
1:将颜色在顶点着色器 或 片元着色器 中 输出出去,来验证效果。
2: 使用 Frame Debug
(Window-Analysis-Frame Debugger)
Enable:理解为截屏
顶点色在Shader中的体现
例子:
o.color = v.color;
顶点着色器输出语义 + 片元着色器输出语义
顶点着色器输出结构体中常用语义
SV_POSITION (裁剪空间中的顶点坐标,结构体中必须包含一个用该语义修饰的变量。等同于DX9中的POSITION)
COLOR0 (通常用于输出第一组顶点颜色,不是必须。)
COLOR1 (通常用于输出第二组顶点颜色, 不是必须。 )
TEXCOORD0 - TEXCOORD7 (通常用于输出纹理坐标,不是必须。 )
片元着色器输出时常用语义
SV_Target (输出值将会储存到渲染目标(render target)中。等同于DX9中COLOR语义。)