1.变量只能是数字、字母、下划线、美元符号组成
2.不能以数字开头
3.变量的驼峰命名法
4.any为任何类型,可以改
1.变量只能是数字、字母、下划线、美元符号组成
2.不能以数字开头
3.变量的驼峰命名法
4.any为任何类型,可以改
很nice
// 属性寄存器
private name:string = "";
public get name():string{
return this._name = name;
}
public set name(value:string){
this._name = value;
}
"变量"是用来存储数据的
声明一个变量=创建了一个变量
寻址:寻找变量地址
声明变量 let
"变量"是用来存储数据的
声明一个变量=创建了一个变量
寻址:寻找变量地址
两个for循环嵌套 输出多阵列星号
水仙花运算
41课:1、将结果字符串输出到一行,同时结果之间有空格隔开。
--->任务20:119-变量练习题1-5
最后一题不加临时变量来储存的写法
let a: number = 456;
let b: number = 248;
[a, b] = [b, a];
console.log(a,b);//输出 248,456
---> 任务14:113-字符串的拼接
最后的地方,格式化输出字符串时
console.log('${a}x${b}=${res}');//输出失败❌
括号中单引号【 ' 】,需要变成反引号【 ` 】
console.log(`${a}x${b}=${res}`);//输出成功✔
输出字符系列,使用反引号【 ` 】
一般用来定义多行文本和内嵌表达式
1.练练练
2.学学学
3.看看看
let 声明
number数字类型
let 等级:number;
等级 = 123;
let isadult= aged>18
let ischild= !isadult
123
以字符串生成结果的时候,如果要取得某变量值,可使用${变量名},但是记得用反引号`
例如:
let a:number = 1;
let b:number = 2;
let res:number = a + b;
console.log("${a} + ${b} = ${res}")
//上面输出"${a} + ${b} = ${res}"
console.log(`${a} + ${b} = ${res}`)
//上面输出"1 + 2 = 3"
使用sort排序,默认是按照字符串中Unicode码排序,如果要按照数字排序,则使用参数
const numArray: number[] = [15, 4, 1, 8];
const result = numArray.sort((a, b) => a - b);
console.log(result);
console.log(numArray);
a=a*b;
b=a/b;
a=a/b;
a和b就交换了
用反引号 console.log(`${a}x${b}=${res}`); 这样就可以输出正确的字符串
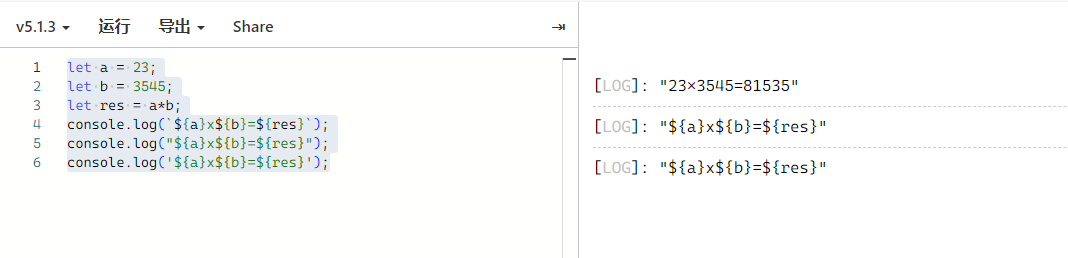
let a = 23;
let b = 3545;
let res = a*b;
console.log(`${a}x${b}=${res}`);
console.log("${a}x${b}=${res}");
console.log('${a}x${b}=${res}');
第一行代码输出正确 后面两行输出错误