其他类型的与字符串拼接就会成字符串
例如
console.log(23+34)
57
console.log(23+"xxx")
23xxx
console.log(23+“34”)
2334
console.log(“siki”+23+12)//会把23变成字符串,循环到34也变成字符串
siki2312
console.log(23+34+"siki");//先是数字的加法运算,之后为字符串的拼接
57siki
其他类型的与字符串拼接就会成字符串
例如
console.log(23+34)
57
console.log(23+"xxx")
23xxx
console.log(23+“34”)
2334
console.log(“siki”+23+12)//会把23变成字符串,循环到34也变成字符串
siki2312
console.log(23+34+"siki");//先是数字的加法运算,之后为字符串的拼接
57siki
---> 任务14:113-字符串的拼接
最后的地方,格式化输出字符串时
console.log('${a}x${b}=${res}');//输出失败❌
括号中单引号【 ' 】,需要变成反引号【 ` 】
console.log(`${a}x${b}=${res}`);//输出成功✔
输出字符系列,使用反引号【 ` 】
一般用来定义多行文本和内嵌表达式
以字符串生成结果的时候,如果要取得某变量值,可使用${变量名},但是记得用反引号`
例如:
let a:number = 1;
let b:number = 2;
let res:number = a + b;
console.log("${a} + ${b} = ${res}")
//上面输出"${a} + ${b} = ${res}"
console.log(`${a} + ${b} = ${res}`)
//上面输出"1 + 2 = 3"
用反引号 console.log(`${a}x${b}=${res}`); 这样就可以输出正确的字符串
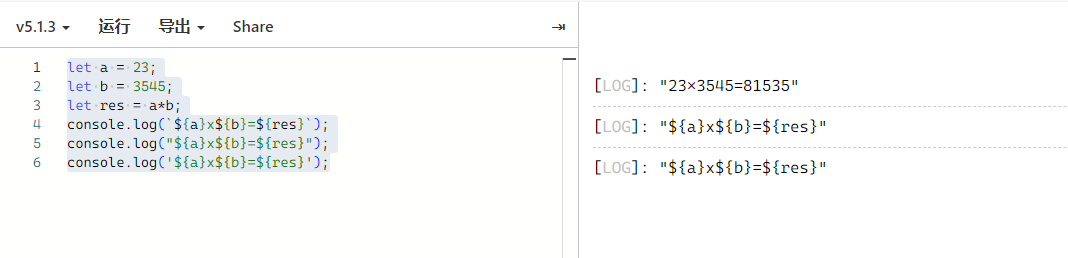
let a = 23;
let b = 3545;
let res = a*b;
console.log(`${a}x${b}=${res}`);
console.log("${a}x${b}=${res}");
console.log('${a}x${b}=${res}');
第一行代码输出正确 后面两行输出错误