就好了皮的功能新增部分参与观察覅出现在后来vf

就好了皮的功能新增部分参与观察覅出现在后来vf
// 动画完成销毁敌人 this.enemy0DownAnim.on(Animation.EventType.FINISHED, () => { this.node.destroy() })
子弹销毁不用定时器,而是采用动画播放完回调是不是更好一点
关于老师所说的emit无法更新UI的修正
其实用emit信号发射是可以的,老师出现的问题是,在信号on绑定的时候忽略了第三个参数填写(第三个参数为上下文,也就是回调时指向哪个类的对象)。如没填写,则无法获取bombNumberLabel这个组件从而导致报错
GameManager.getInstance().node.on("onBombChange", this.onBombChange, this);
另外,emit信号发射函数是可以填写参数的,不需要额外自定义参数,最终在GameManager的addBomb代码如下:
public addBomb(){
this.bombCount += 1;
this.node.emit("onBombChange", this.bombCount);
}
分享一个能自动生成围绕飞机全身碰撞器轮廓的方法
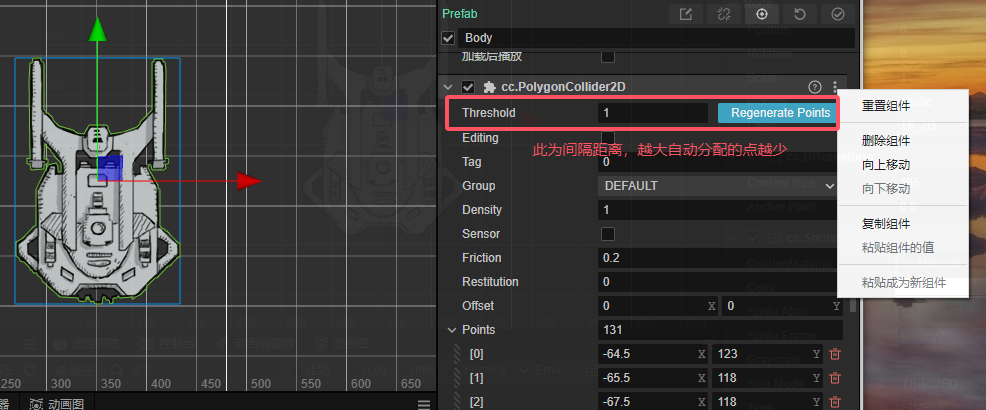
根据文档的这句话得知Sprite精灵会自动生成碰撞器轮廓,而Body正是单一Sprite组件,因此可以按照以下方法处理:

(1)在body节点下创建polygoncollider2d碰撞器,便会生成围绕全身的轮廓,无需手动拖拽。然后我们点击组件右上角的三个点按钮,选择复制组件。之后可以删除此碰撞器。

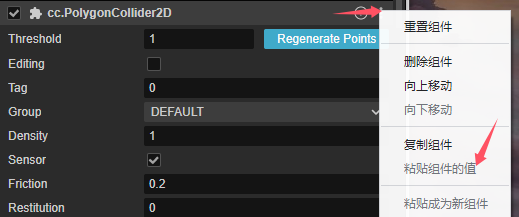
(2)复制好之后,回到之前的在Enemy父节点上的碰撞器,点击组件右上角的三个点按钮,选择粘贴组件的值即可完成,非常方便。

PlaneFight
开始学习
public AddBomb() {
this.bombNumber++;
this.node.emit("onBombChange", this.bombNumber);
}
GameManager.getInstance().node.on("onBombChange",this.onBombChange,this)
onBombChange(bombNumer:number) {
console.log("onBombChange");
this.numberLabel.string = GameManager.getInstance().GetBombeNumber().toString();
}