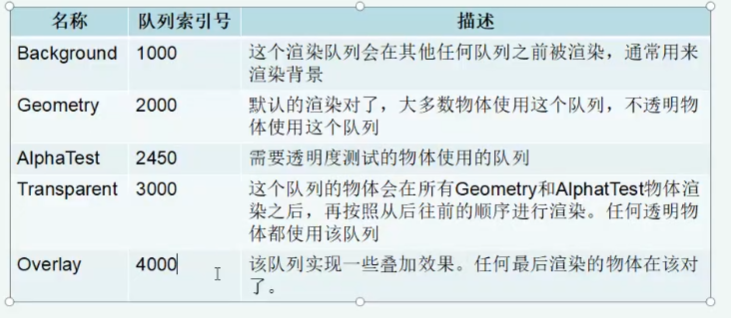
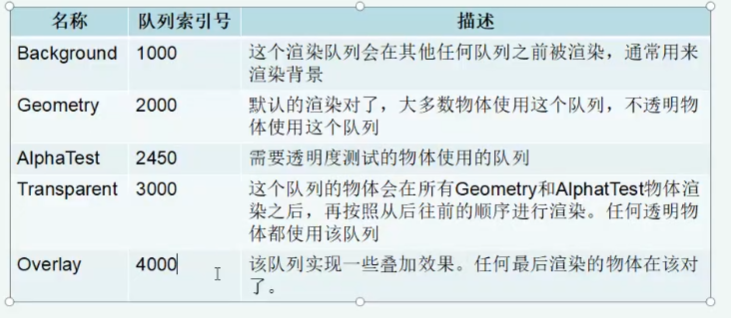
渲染顺序:
- 先绘制所有不透明的东西
- 从远到近排序透明物体
- 从后到前依次绘制透明物体

渲染顺序:

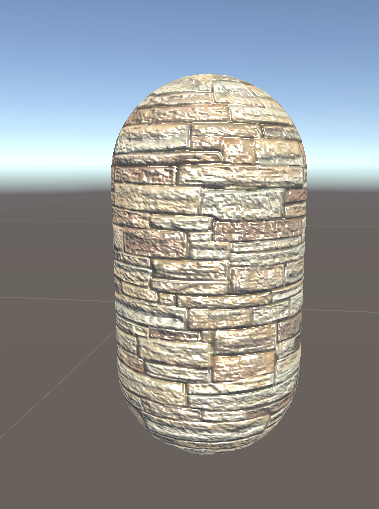
//高光遮罩 fixed3 specularMask = tex2D(_SpecularMask,i.maskUv).g*_MaskScale;
老师在高光中使用的遮罩贴图所显示的效果并不明显
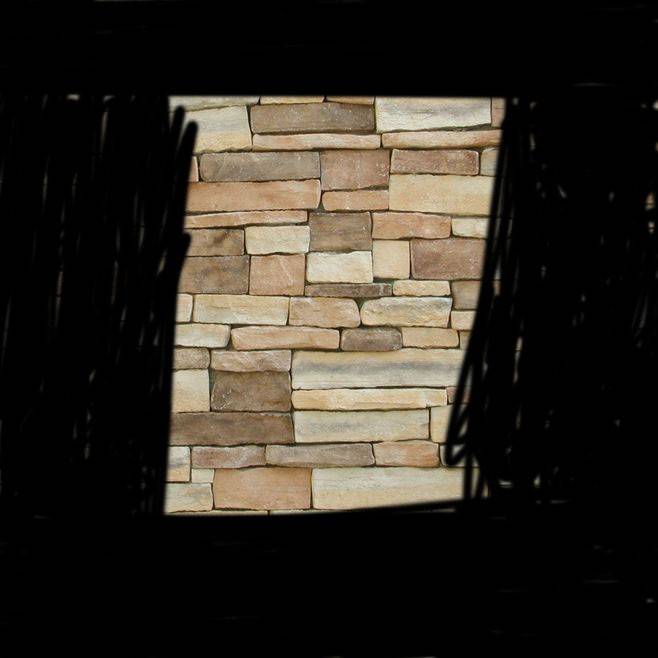
个人使用贴图如下(在贴图中我将四周涂黑,使其rgb值都为0): 并且将其使用为遮罩纹理效果如下:
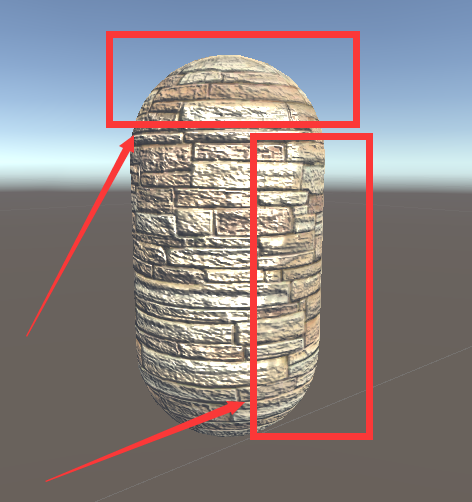
并且将其使用为遮罩纹理效果如下:

与未使用遮罩贴图对比:
关于
fixed halfLambert = dot(worldLightDir,i.worldNormal)*0.5+0.5; fixed3 rampRgb = tex2D(_RampTex, fixed2(halfLambert,halfLambert)).rgb;
这两句代码理解:
1、当光源与法线夹角为0时(光线垂直照射),采样的纹理VU为(1,1),也就是获取纹理最右上角的颜色;当光源与法线夹角为90度时(光线平行照射),采样的纹理VU为(0.5,0.5)也就是中心点
2、也就是说当前渐变纹理的采样为从(0.5,0.5)到(1,1)的直线uv坐标的进行采样
3、本人尝试将
fixed halfLambert = dot(worldLightDir,i.worldNormal)*0.5+0.5;
改为
fixed halfLambert = dot(worldLightDir,i.worldNormal);
然而会使其颜色过渡较大导致不自然

详情见409
其实这里
UnpackNormal()函数可以使用
UnpackNormalWithScale()进行代替
下面一句
tangentNormal.xy *= _BumpScale;就可以去掉了,将_BumpScal参数传进去就行
本人unity版本2020.3.30
补充理解
https://blog.csdn.net/rabbitguiming/article/details/3964140
辅助理解https://blog.csdn.net/janestar/article/details/44244849
辅助理解https://zhuanlan.zhihu.com/p/67004396
1.第一种做法,把方块变透明。第二种,把人物轮廓显示x光效果。第三种,人走过来时,cube消融。
1.透明度测试树叶有用到。
讲到阴影时再说FallBack参数。
没看懂。
1.半透明物体A需要关闭深度写入,原因是如果有半透明物体B被A遮挡的化,如果A的深度已被写入,则B会通不过深度测试。
1.第一种方式:将视向量和光向量从模型空间转为切线空间。法线贴图采样后默认位于切线空间。(主要在顶点计算,推荐)
2.第二种方式:将法线从切线空间转为法线空间。(主要在片元计算)
3.需要对Cubemap采样时,用第二种方式。
1.切线空间下,Z轴指示法线方向。
1.法线向量的分量范围-1~1
2.法线贴图颜色分量范围0~1
3.模型空间下法线纹理与单个模型对应,无法更换模型,无法做法线UV动画。存储绝对法线信息。
1.电脑可以模拟不同的dx版本,不能模拟手机的。
2.GPU并行结构,避免使用if esle,少用嵌套。
PC端int,half都换算成float。
Intel Gpa(针对PC) , Snapdragon Profiler(高通显卡)。可提取模型,贴图。
1.片元着色器的输出可以在c#通过render target获取。
1.叉乘也可以用基向量和两个向量做成的行列式来表示。