轴心点Pivot:ui所在的(0,0)位置
轴心点Pivot:ui所在的(0,0)位置
localposition:几何中心点
Anchored position
轴心点:代表(0,0)位置
锚点和对齐方式可以应用到适配功能上
Size Delta的作用与意义:
Size Delta的值代表的是,该对象实际宽高的大小与锚点区域的大小的关系。
也就是,该对象实际的宽高减去锚点区域的宽高。
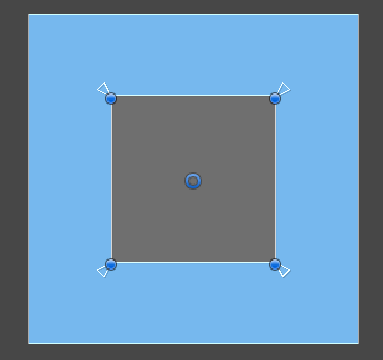
比如该对象的锚点正好括住了该对象,那么它的值为(0 , 0)。如下图:

这样将该值调为(0,0),那么意味着,锚点区域就是该对象本身的宽高。当然需要设置别的一些 属性 。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UI_test : MonoBehaviour
{
RectTransform rect;
// Start is called before the first frame update
void Start()
{
rect = this.GetComponent<RectTransform>();
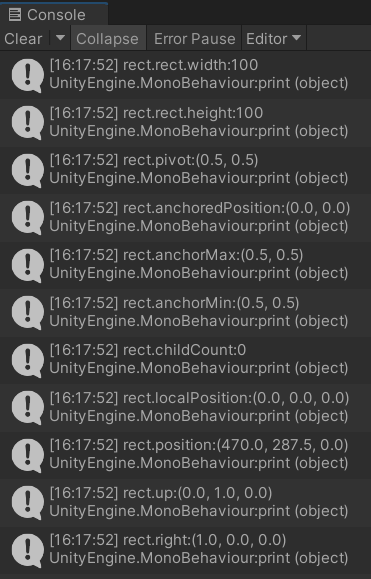
print("rect.rect.width:" + rect.rect.width);//获取宽 100
print("rect.rect.height:" + rect.rect.height);//获取高 100
print("rect.pivot:" + rect.pivot);//获取中心点 (0.5 , 0.5)
print("rect.anchoredPosition:" + rect.anchoredPosition);//获取基于该对象锚点的,中心点的位置。(0,0,0)
print("rect.anchorMax:" + rect.anchorMax);//获取锚点最大值(0.5 , 0.5)
print("rect.anchorMin:" + rect.anchorMin);//获取锚点最小值(0.5 , 0.5)
print("rect.childCount:" + rect.childCount);//获取子类的数量 0
print("rect.localPosition:" + rect.localPosition);//获取该对象中心点与父类中心点的距离。(0,0,0)
print("rect.position:" + rect.position);//获取canvas的Pos(470 , 287.5 , 0.0)
print("rect.up:" + rect.up);//(0 , 1 , 0)
print("rect.right:" + rect.right); //(1, 0, 0)
}
}

关于UI锚点与中心点的 意义!
锚点的意义:
1、定位,该对象相对于画布或者父类对象的位置。
2、父类对象调整大小时候,该对象随父类改变而改变的方式。
中心点的意义:
1、自身变化的状态。以中心点缩放、调整宽与高度等等。
关于UI的基础理解!
1、LocalPosition是该对象的中心点基于它父类中心点的距离(一个基于,阐述正负)。
2、AnchorPosition是基于该对象的锚点,它中心点距离该锚点的位置。(这样好理解正与负)
3、锚点是基于它父类而存在的(没有父类就没有锚点一说),所以也必须具有canvas。而且canvas的锚点是不可以调的。
4、中心点的值,是基于自身的比例大小,以左下角(0 , 0)为起始点。
个人感觉,这么说,各个属性以及值大小、正负就都好理解了。
var rect =transform. Get Component<recttransform>();
rect. anchoredposition +=eventdata. delta;
Iscrollhandler,鼠标滚轮
Isubmithandler,会车键
Icancelhandler,删除键
Imovehandler:方向键
需要Selecttable基类
Iselecthandler,
Ideselecthandler,
Iupdateselectedhandler
基于一个Selecttable的组件
Ipointerenterhandler, Ipointerexithandler, Ipointerdownhandler, Ipointeruphandler, Ipointerclickhandler
onDrop比Onend快
必须存在依赖IDrag接口方法,其他三个无法使用。
out参数的使用?
var rect =Getcomponent<Recttransform>();
Vector2 pos=Vector zero;
Recttransformutility. Screenpointtoworldpointinrectangle(rect, eventdata position, eventdata.entereventcamera, out pos);
rec.position = pos;
Monobehaviour,
Iinitializepotentialdraghandler,
Ibegindraghandler,开始拖拽
Idraghandler,拖拽中
Ienddraghandler,拖拽结束
Eventtrigger
EventSystem:用来时间的处理和转发
也可以处理3D
ContentSizeFitters组件:自适应内容大小的组件
可以和Text配合 实现自适应大小
AspectRatioFitter组件:设置UI的宽高比
layoutElement:只作用在Layout组件物体的子组件上。
单独的控制一个子物体的layout
layout Group:水平布局组件讲解
padding:内边距
Spacing:所有的内边
Use Child Scale :是否考虑缩放时的间距
加载进度条的实时
Slider slider = GetComponment<Slideer>();
fload process = 0 ;
while(process < 1){
}