Rect rect = rectTransfrom.rect;//通过RectTransform组件获取UI对象的panel;
float w = rect.width;//获取对象的宽度
float h = rect.height;//获取对象的高度
Rect rect = rectTransfrom.rect;//通过RectTransform组件获取UI对象的panel;
float w = rect.width;//获取对象的宽度
float h = rect.height;//获取对象的高度
RectTransform.rect表示图形的矩形;用于获取ui的宽高,位置等信息
Size Delta的作用与意义:
Size Delta的值代表的是,该对象实际宽高的大小与锚点区域的大小的关系。
也就是,该对象实际的宽高减去锚点区域的宽高。
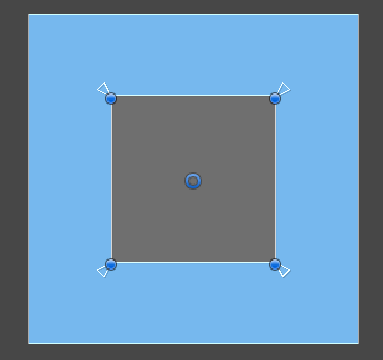
比如该对象的锚点正好括住了该对象,那么它的值为(0 , 0)。如下图:

这样将该值调为(0,0),那么意味着,锚点区域就是该对象本身的宽高。当然需要设置别的一些 属性 。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UI_test : MonoBehaviour
{
RectTransform rect;
// Start is called before the first frame update
void Start()
{
rect = this.GetComponent<RectTransform>();
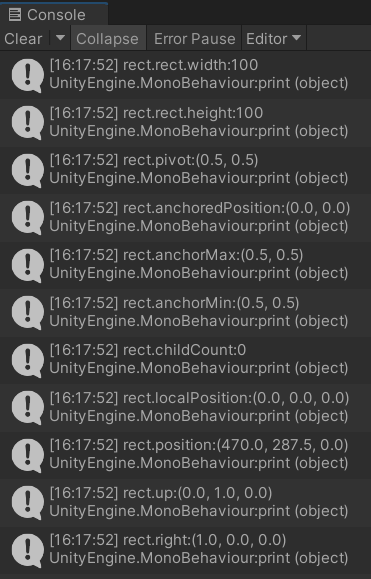
print("rect.rect.width:" + rect.rect.width);//获取宽 100
print("rect.rect.height:" + rect.rect.height);//获取高 100
print("rect.pivot:" + rect.pivot);//获取中心点 (0.5 , 0.5)
print("rect.anchoredPosition:" + rect.anchoredPosition);//获取基于该对象锚点的,中心点的位置。(0,0,0)
print("rect.anchorMax:" + rect.anchorMax);//获取锚点最大值(0.5 , 0.5)
print("rect.anchorMin:" + rect.anchorMin);//获取锚点最小值(0.5 , 0.5)
print("rect.childCount:" + rect.childCount);//获取子类的数量 0
print("rect.localPosition:" + rect.localPosition);//获取该对象中心点与父类中心点的距离。(0,0,0)
print("rect.position:" + rect.position);//获取canvas的Pos(470 , 287.5 , 0.0)
print("rect.up:" + rect.up);//(0 , 1 , 0)
print("rect.right:" + rect.right); //(1, 0, 0)
}
}

RectTransform.rect(). 可以直接修改imag的长宽
获取UI宽高最安全的方式
normal模式下,在锚点分别分散固定到画布的四个角上的时候,它的sizeDelta属性就可以直接获取到宽高。
但是在Debug模式下,锚点分离就不可以这样了。
使用代码:
// Use this for initialization
void Start () {
RectTransform rect =transform.GetComponent<RectTransform>();
rect.rect.width;
}
// Update is called once per frame
void Update () {
}
安全的获取UI控件的宽高
安全获取ui的宽高:
RectTransform rt;
rt.rect.width
rt.rect.height
,四RectT的宽高操作角的锚点
RectTransform rect = transform.GetComponent<RectTransform>();
rect.rect.width;
rect.rect.height;
RectTransform.rect.width;
RectTransform.rect.height;
recttransform 定义宽或高
安全的ui宽高获取方式:
REctTransform ract = transform.GetComponent<RectTransform>();
ract.ract.width/height ect
RectTransform rect = transfoem.GetComponent<RcetTransform>();
rect.rect.width
获取图形宽高
获取组件宽高:
RectTransform rect = rect = transform.GetComponent<RectTransform>();
rect.rect.width;
rect.rect.height;
锚点分开时,size delta值不能正确表示长宽
应使用recttransform组件的rect属性里的 的height和width
准确获取图片大小
ReactTransform.rect表示UI图形本身
获取UI宽高最安全的方式
RectTransform rect = transform.GetComponent<RectTransform>();
Debug.Log("UI的宽:"+rect.rect.width+" 高:"+rect.rect.height);
rect.width
RectTransform.rect.width/height
获取U