纯UGUI 右键UIimage canvas渲染模式选成camera 再把著摄像机拖到上面(两个框合成一个)
锚点(相对静止) 按alt 自动吸附再点一下(右下角)
再拖背景Bg
同样方法作其他,UGUI自带background
左对齐alt
标题 Text 字体没有中文
按钮 图片上面再加按钮(可以直接Button)
点一下set native size
三大组件 再给Go加上一个文字组件
颜色可以用取色器(要把text的那个材质换一个不然会一个改各个改)
开始
UGUI自带组件
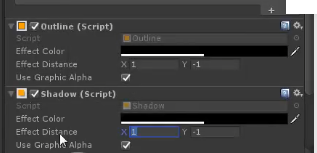
OutLine
Shadow 阴影
Outline 轮廓
Renderer Cavas
image与canvas对齐方法:右边的边框按alt后选最后对齐
锚点和四个点的关系保持相对静止
UGUI
Carmera 渲染层,Canvas 改成用Camera 渲染
2D. 制作2d游戏,
alt加左键,
锚点进行设置。
outline shadow 描边,阴影。
Outline组件,描边;Shadow组件,阴影。
overl
将bg拖入Scene,创建Canvas,将Render Mode选为Screen Spare-Camera,然后把摄像机拖到Render Camera,将image重命名Bg,Anchor Presets按住ALT键让Bg与Canvas一样大小且锚点对齐 ,将Background中的bg拖到Source Image。
在Canvas中创建一个Image,作为面板的背景图,选择ugi自带的Background,将颜色透明调位128,Anchor Presets按住ALT选择左对齐,调整宽度 :300,重命名ControlPanel
在Canvas中创建一个Text,写下贪 吃 蛇,Anchor Presets按住ALT选择上对齐Makefont_yueyuan,字体宽度:500 高度:150 Pos X:95 Pos y-80 Font Size:80 Font Style:Bold,将Text重命名Title
在Canvas中创建一个Image,改名为Go,选择文件Select Sprite中的Go,点击Set Native Size,宽:300 高度:300,与标题保持竖直,加button主键,为了凸显按钮,再加一个Outline和Shadow,将Outline中的Effect Distance X改为2 Y改为-2,将Shadow中的Effect Distance X改为3 Y改为-3,添加Text,输入开始,Font Size:75,宽:300 高:300。点击Title,color取色器颜色更改为 #FF5858FF,加Shadow,Effect Distance X改为3 Y改为-3
1.outline会描边,shadow会增加阴影;
buttun:按钮
outline:轮廓
shadow:阴影
canvas的默认尺寸再Game面板的左上角设置
alt点 canvas rect transform可以拉伸
outline 描边组件
shadow阴影组件
2D
1.导入素材
2.修改背景--uji模式(右键新建UI-image,渲染模式Camera-渲染摄像机指定)
3.图片处理
4.面板背景图(Controlplane)
5.标题(title)-shadow(3,-3)
6.按钮(butter,outline,shadow)
7.文字组件
Canvers:
Screen Space-Overlay:是直接在摄像机前面蒙一层东西,UI层始终在前面