666,6666,666

666,6666,666

掰掰!



删除GameManager.cs里中Update中的return;可以解决结算界面分数与实际所得分数不同的问题。
饼干消除算法:在饼干的周围有消除就把饼干一起消除。遍历消除的每一个甜品的四周,看是否有障碍物。有就消除掉。
新建一个脚本ColorChess.cs来进行甜品不同类型的生成。由于GameManager.cs中已经定义的甜品的类型,注意这里是消除的类型(为了实现特殊消除)。因此这里为了生成不同样式的甜品,认为生成不同颜色的甜品。
在Awake方法里为移动组件赋值。
movedComponent = GetComponent<MovedChess>();
新建移动脚本并将其挂载到预制上。
(1)移动算法实现:
(2)在自定义基础脚本里面添加一些东西。
// 棋子移动组件
private MovedChess movedComponent;
public MovedChess MovedComponent
{
get
{
return movedComponent;
}
}
// 判断棋子是否可以移动
public bool CanMove()
{
return movedComponent != null;
}
在上方加一个判断,是否能够更改x,y的值。
public int X
{
get
{
return x;
}
set
{
if (CanMove())
{
x = value;
}
}
}
public int Y
{
get
{
return y;
}
set
{
if (CanMove())
{
y = value;
}
}
}
(1)将写好的自定义基础脚本挂载到预制体上。
(2)使用
// 棋子数组,存放生成的棋子,用于后续操作
private GameChess[,] chesses;
// 初始化界面,产生棋子
代码
(1)甜品数组
// 棋子数组,存放生成的棋子,用于后续操作
private GameChess[,] chesses;
(2)2层循环产生甜品
代码
(3)自定义甜品类:为了对甜品进行操作(移动、消除、动画播放、自身属性)。因此写一个甜品的基础脚本。
代码
(4)自定义甜品类初始化
代码
甜品的类型枚举,结构体,字典的创建
(1)枚举类型。
// 棋子的种类
public enum ChessType
{
EMPTY, // 空
NORMAL, // 一般类型
BARRIER, // 障碍
ROW_CLEAR, // 行消除
COLUMN_CLEAR, // 列消除
RAINBOWCHESS, // 彩虹
COUNT // 标记类型
}
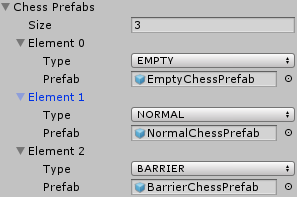
(2)预制体字典。
// 棋子预制体的字典,我们可以通过棋子的种类来得到对应的棋子游戏物体
public Dictionary<ChessType, GameObject> chessPrefabDict;
(3)定义结构体使其显示在unity的inspector面板中。
// 结构体可序列化,可在unity中自由修改
[System.Serializable]
public struct ChessPrefab
{
public ChessType type;
public GameObject prefab;
}
(4)结构体数组,存储所有棋子的类型,使其显示在unity的inspector面板中,可以进行修改。
// 结构体数组,
public ChessPrefab[] chessPrefabs;

(5)预制体字典的实例化。将结构体中的值赋给字典。
在Start方法中。
// 字典的实例化
chessPrefabDict = new Dictionary<ChessType, GameObject>();
for (int i = 0; i < chessPrefabs.Length; i++)
{
if (!chessPrefabDict.ContainsKey(chessPrefabs[i].type))
{
// 传入键值
chessPrefabDict.Add(chessPrefabs[i].type, chessPrefabs[i].prefab);
}
}
游戏管理的创建,巧克力的生成
(1)创建背景
新建2D的Sprite,将图片拖给它。调整图片大小覆盖摄像机。重命名为Background。
(2)游戏管理
控制整个游戏的运行,甜品的产生、消除等。右键Create Empty,重命名为GameManager。
然后在其身上挂一个同名的脚本。即GameManager.cs。将脚本拖到Scripts文件夹下。
(3)保存场景
Ctrl+S保存场景,命名为Game,将其拖到Scenes文件夹下。
(4)编辑脚本
双击GameManager.cs脚本,进行VS编辑。
做成单例模式。
// 单例
private static GameManager _instance; // ctr+r+e快捷键构建GET SET
public static GameManager Instance
{
get
{
return _instance;
}
set
{
_instance = value;
}
}
所有东西开始前实例化GameManager。即最先初始化。
private void Awake()
{
_instance = this;
}
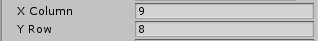
定义行列数。
// 大网格的行列数
public int xColumn;
public int yRow;
然后进入unity,点击GameManager,在Inspector面板上可以设置行列数。

定义网格背景。
// 地图网格背景对象
public GameObject gridPrefab;
然后在unity的Inspector面板上将创建的Grid预制托给它。
整个地图实例化网格背景
在Start()方法中:
// 地图的实例化
for (int x = 0; x < xColumn; x++)
{
for (int y = 0; y < yRow; y++)
{
// 实例化棋子的背景(地图的实例化)
GameObject chessBg = Instantiate(gridPrefab, new Vector3(x,y,0),Quaternion.identity);
// 使chess父对象为GameManager
chessBg.transform.SetParent(transform);
}
}
棋子背景产生了,但位置不正确。下节课纠正位置。
修改背景层级为-2,位于最下方。
(1)新建2D项目
(2)导入素材包
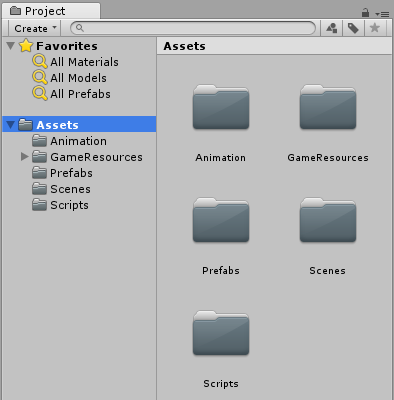
(3)在Asserts下新建文件夹

其中Animation存放动画,GameResources是导入的资源文件夹。Prefabs存放预制。Scenes存放场景。Scripts存放脚本。
(4)新建 Create Empty,游戏物体用于甜品的交互,移动,特效等,在模型层上进行控制。重命名为NormalSweetPrefab。
在GameManager下新建2D 的Sprite,重命名为sweet,用于控制甜品的渲染。然后将图标托给Sprite,发现较大。新建一个3D的Cube,默认为一个单位,调整Sprite的大小与Cube大致相同。
最后将预制体NormalSweetPrefab拖到Prefabs文件夹内。
(5)ctrl+D复制NormalSweetPrefab,建立格子背景预制。格子背景一经实例化创建出来,位置和大小就没有变化。所以不比分模型层和渲染层。删除渲染层。重命名为Grid。根据需求调整大小。最后将层级改为-1.
最后将预制体Grid拖到Prefabs文件夹内。
L型匹配
T型匹配
直线匹配
将同一类型的棋子加入行遍历列表,若最终行遍历(左,右)列表 >= 3,消除棋子。
<3则进行列遍历,将同一类型的棋子加入列遍历列表。
返回
暂时的理解:创建这个基础脚本的用意可以从GameManager脚本可以看出,直接获取这个脚本,方便使用这个脚本中的方法。之前是获取的游戏物体,想要使用脚本中的方法需要通过游戏物体去访问脚本,从而使用方法。
实例化甜品
使用一个二维数组来存储Prefab
创建一个脚本用来对甜品进行一些基本的操作
daka
需要创建一个数据字典(<甜品的类型,甜品的预制体>)来存储甜品的类型以及对应类型的游戏物体。
可以手动给字典赋值的实现方式:
因为字典无法显示简式界面,因此需要创建一个结构体数组,手动给结构体数组赋值,再将结构体数组的值赋给字典。
完成了甜品和背景格子的Prefab
甜品Prefab分为模型层和渲染层
背景格子的渲染层设置为-1,因为是背景 要在下层显示
一:创建背景
1.新建一个2D渲染Sprite,重命名为Background,将GameResources/UI/Game目录下的Background拖到新建渲染的Sprite上,调整新建渲染的大小,使其和摄像机镜头差不多大小
二:创建游戏管理
1.新建一空的游戏对象,重命名为GameManager,在GameManager上绑定一个同名脚本,将脚本拖到Scripts文件夹下,打开GameManager.cs编辑脚本
提示:记得用Shift+S保存场景,此场景重命名为Game,放入Scenes文件夹
2.Ctrl+R+E,属性快捷键
3.将背景Order in Layer改成-2
一:导入资源和新建文件夹
1.导入资源
2.在Assets目录新建Animation文件夹,用来装载后续的所有动画控制器和动画
3.在Assets目录新建Prefabs文件夹,用来装载预制体
4.在Assets目录新建Scenes文件夹,用来装场景
5.在Assets目录新建Scripts文件夹,用来装脚本
二:新建预制体
1.首先新建一个空的游戏对象,然后在这个对象下新建一个2D的渲染器Sprite(此处可隐藏摄像机图标)
2.将GameResources/Sweets下的Blue拖到刚刚新建的渲染器的Sprite上
3.在Hierarchy上新建一个3D的Cube,对着Cube的大小调整Sprite的Scale的大小,注意此处不要移动渲染层Sprite的位置,如果要移动就拖动对象层GameObject
4.将大小调整之后,将渲染层重命名为Sweet,将GameObject重命名为NormalSweetPrefab,然后将NormalSweetPrefab拖到Prefabs文件夹下
三:格子背景预制体
1.Shift+D复制NormalSweetPrefab,将Sweet从NormalSweetPrefab(1)下拖出来,然后删除NormalSweetPrefab(1),将Sweet重命名为Grid
2.将GameResources/UI/Game下的SquareLight拖到Grid的Sprite上,调整Scale,让它和Bule大小相协调,然后将Grid的Order in Layer改为-1
3.将Grid拖到Prefabs文件夹下,删掉多余的Cube、NormalSweetPrefab和Grid