RectTransform rect = transfoem.GetComponent<RcetTransform>();
rect.rect.width
获取图形宽高
RectTransform rect = transfoem.GetComponent<RcetTransform>();
rect.rect.width
获取图形宽高
local position物体的几何中心点位置
anchored position 物体锚点位置
蓝图影响的是旋转和大小
Text的富文本:可以将Text中一大段的字段设置不同的格式;可加粗,斜体,变色等。
Ondrag + eventData.delta实现拖拽
系统按键接口 也需要selectable组件
选择接口需要加selectable组件
IPointerUpHandler与IPointerClickHandler的区别?
IPointerUpHandler是你在这个物体上按下,无论在哪里抬起都会触发
IPointerClickHandler是你在这个物体上按下,必须在这个物体上抬起,才会触发
陈年bug 虽然道理不是很懂,但解决办法就是在子物体上实现down的接口
drop在谁身上 就执行谁的脚本
拖动功能接口 必须要有OnDarg 否则其他3个不执行
图形拖动实现
使用RectTransformUtility.ScreenPointToWorldPointInRectangle获取世界坐标,赋值给图形
void IDragHandler.OnDrag(PointerEventData eventData)
{
RectTransform rect = GetComponent<RectTransform>();
Vector3 pos = Vector3.zero;
RectTransformUtility.ScreenPointToWorldPointInRectangle(rect, eventData.position, eventData.enterEventCamera,
out pos);
rect.position = pos;
}
Anchored Position: 组件中心点相对于锚点的坐标。锚点为(0,0)点,X Y轴正常。若锚点分开,则00点就是锚点的中心。
Local Position: 组件中心点相对于父组件左下角的坐标。
Pivot: 组件中心点,本组件的左下角点为(0,0),右上角为(1,1)
获取组件宽高:
RectTransform rect = rect = transform.GetComponent<RectTransform>();
rect.rect.width;
rect.rect.height;
onValueChanged的代码添加和手动添加结果不一致,不知道是什么原因
public class TEST : MonoBehaviour {
void Start()
{
GetComponent<Toggle>().onValueChanged.AddListener(isOn => Debug.Log(isOn ? "开" : "关"));
}
public void OnToggleClick(bool isOn)
{
Debug.Log(isOn ? "开" : "关");
}
}
1.避免使用mask,性能
2.使用rect mask 2D替代 ,但是可能出现bug(什么bug?)
Color类 float类型,0-1.0
Clour32 byte类型 0-255
决定UI渲染层级的四种因素
1.camera的depth值
2.canvas组件的sorting layer值
3.canvas组件order in layer值
4.组件的自然层级
锚点分开时,size delta值不能正确表示长宽
应使用recttransform组件的rect属性里的 的height和width
轴心点应有
延伸图片尺寸想要让左边框不移动
可以使用pivot(0,0.5)
localPosition代表自身pivot以父物体pivot为原点, anchoredPositon以anchors点(锚点)为原点
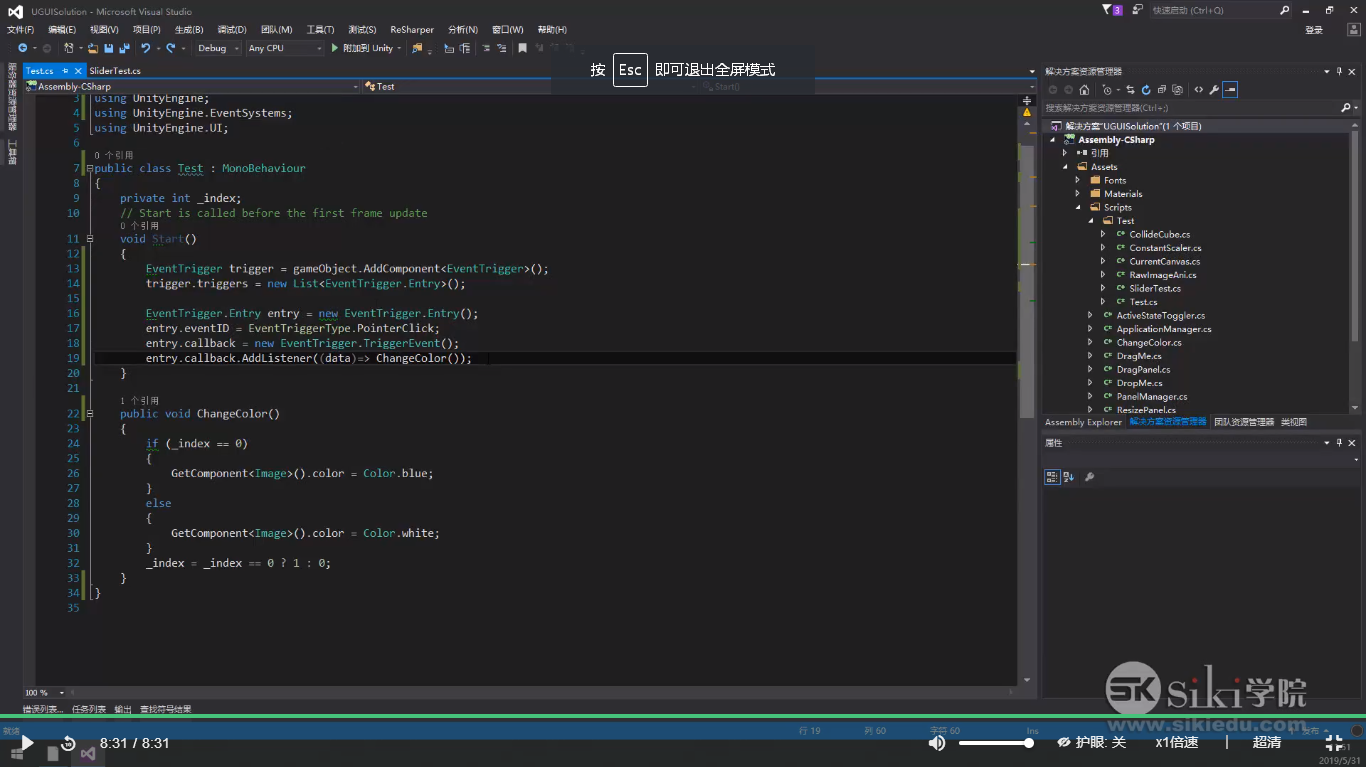
任务53:203-EventTrigger实现事件调用的两种方式演示

通过脚本添加EventTrigger方法的,要添加一行trigger.triggers.add(entry) 把新增的事件添加到事件集合中,否则点击之后不会响应。因为没有添加到事件集合。各位同学在这个地方要注意,自行添加一下。