canvas在overlay情况下展示3D模型可以用rawimage(原理:将3D模型投射到一个平面上,3D模型本身并不在那里)。新建一个render texture文件,将其赋值给camera组件的target texture
raw image
canvas group 组件:改变父子透明度,控制物体能否点击响应
UI渲染: 下方优先显示.canvas 组件中的order in layer 层级改变渲染优先度。数值越大越后被渲染,越在外边.数值越小越早被渲染就很有可能被覆盖。若canvas组件中的render mode对齐了摄像机 可以通过修改摄像机组件的clear flags属性。将其变为depth only则可以让多个canvas组件显示的图片渲染在同一个窗口。此时修改camera的depth则可以更改渲染层级。同时给物体添加canvas组件,修改canvas组件的sorting layer属性也可修改渲染层级。
对于一张图片:九宫格切图. 选择spritemode确定切图方式,single为单一图片,multitype为图集. 选择single单击sprite editor可以通过拉伸图片产生九宫格。若从左上角记号为1,右下角为9,中间为从左往右按层级遍历并标号为1,2......9则通过改变父物体大小,子物体(假设已赋image)的1,3,7,9四个小块大小不会改变(不会被拉伸)只要选择image type 为sliced
image组件:fill method 可以修改图片显示的方式。通过脚本fill amount 值使得图片按fill method
canvas group 组件:改变父子透明度,控制物体能否点击响应
UI渲染: 下方优先显示.canvas 组件中的order in layer 层级改变渲染优先度。数值越大越后被渲染,越在外边.数值越小越早被渲染就很有可能被覆盖。若canvas组件中的render mode对齐了摄像机 可以通过修改摄像机组件的clear flags属性。将其变为depth only则可以让多个canvas组件显示的图片渲染在同一个窗口。此时修改camera的depth则可以更改渲染层级。同时给物体添加canvas组件,修改canvas组件的sorting layer属性也可修改渲染层级。
对于一张图片:九宫格切图. 选择spritemode确定切图方式,single为单一图片,multitype为图集. 选择single单击sprite editor可以通过拉伸图片产生九宫格。若从左上角记号为1,右下角为9,中间为从左往右按层级遍历并标号为1,2......9则通过改变父物体大小,子物体(假设已赋image)的1,3,7,9四个小块大小不会改变(不会被拉伸)只要选择image type
image
canvas group 组件:改变父子透明度,控制物体能否点击响应
UI渲染: 下方优先显示.canvas 组件中的order in layer 层级改变渲染优先度。数值越大越后被渲染,越在外边.数值越小越早被渲染就很有可能被覆盖。若canvas组件中的render mode对齐了摄像机 可以通过修改摄像机组件的clear flags属性。将其变为depth only则可以让多个canvas组件显示的图片渲染在同一个窗口。此时修改camera的depth则可以更改渲染层级。同时给物体添加canvas组件,修改canvas组件的sorting layer属性也可修改渲染层级。
canvas group 组件:改变透明度,控制物体能否响应
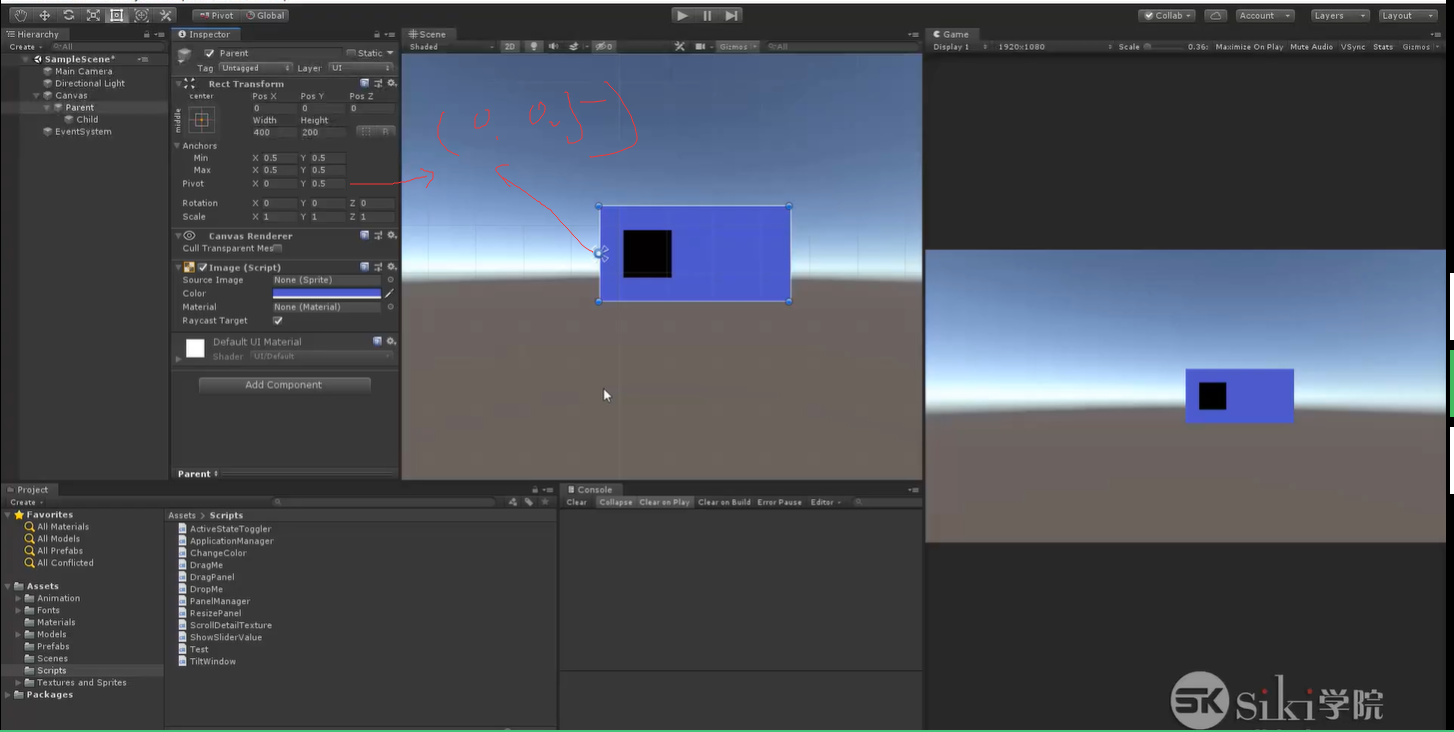
锚点Anchors:
UI固定在某一个位置不动,就需要将中心点移到某一边
IScrollHandler 鼠标滚轮
ISubmitHandler 提交键(回车和空格)
ICancelHandler 取消
IMoveHandler 方向键
Scale Factor是设置该canvas下所有子物体的大小。
reference Pixels Per设置换算dan'w
组件的(0,0)点是小圆圈
Local Position是组件的中心点位置(由(0,0)点决定数据)
ReactTransform.rect表示UI图形本身
10.13
多看几遍
Mask组件影响性能
<b>xxx</b> 加粗
<i>xxxx</i>泄题
<size=20>xxx</size>字体大小20
<color=#ff
RawImage。ucRect
shi
面板框
Source image 图片必须是sprite(再图片textrue type设置)
决定UI渲染层级的四种因素
1.camera(最大)
depth
2.Sorting layer(canvas组件)
3.order in layer canvas组件)
3.Hierarchy的排列顺序;




